Tips Rahasia Membuat Footer Website yang Menarik
Salah satu hal yang tidak boleh terlewatkan dalam membuat sebuah website ialah desain footer yang menarik. Bagian ini memang bukan tempatnya untuk menampilkan konten yang mengesankan atau menonjolkan desain yang ciamik. Akan tetapi, pengunjung akan mencari informasi yang mereka butuhkan di sini. Karena itu, jangan sampai Anda mengabaikan tampilan footer website bisnismu.

Sebisa mungkin hindari untuk menyematkan terlalu banyak elemen pada bagian ini. Pikirkan dengan baik apa saja kira-kira informasi yang harus tersemat pada footer. Selain itu, pastikan masing-masing elemen memiliki ukuran yang ideal dengan desain web Anda.
Karena itu, Anda bisa mempermudah pengunjung untuk menemukannya dengan cara menambahkan tautan yang bisa menampilkan informasi tersebut. Selain itu, banyak di antara mereka juga yang ingin mengetahui tim perusahaan Anda dan bagaimana cara menghubunginya.
Karena itu, pada bagian footer website Anda juga dianjurkan untuk menyertakan nomor telepon utama, alamat email, serta alamat dari perusahaan web yang Anda kelola.
Anda bisa membuat informasi hak cipta dengan menyertakan simbol “c” berbentuk seperti lingkaran kecil. Biasanya, di sana akan dicantumkan pula tahun penerbitan serta pemilik hak cipta tersebut.
Bagian ini penting dibuat eye catching untuk menarik minat pengunjung, terutama jika website yang Anda kelola diperuntukan untuk kebutuhan marketing. Buatlah mereka tertarik untuk menghubungi Anda dan membeli produk atau jasa yang ditawarkan.
Anda juga bisa menambahkan beberapa ikon yang berkaitan dengan informasi yang disematkan pada footer. Ikon ini bisa berupa ikon lokasi, telepon, email, dan lain sebagainya. Namun, perlu diperhatikan agar ukurannya tidak terlalu besar dan tidak terlalu kecil sehingga footer masih terlihat lapang.
Anda bisa memilih paduan warna footer dengan warna yang memiliki kontras tinggi. Misalnya, jika latar footer dibuat berwarna hitam, jangan memilih warna abu-abu atau cokelat untuk tulisannya. Pilihlah warna yang kontras, seperti putih, agar tulisan bisa terbaca dengan jelas.
Pada dasarnya, dalam membuat sebuah footer website, Anda harus membuatnya dengan proporsional. Jangan terlalu ramai dan pastikan memuat informasi penting yang banyak dicari oleh pengunjung mengenai Anda. Selamat mencoba!

7 Tips Rahasia Membuat Footer Website yang Apik
Saat pertama kali membuat website, Anda mungkin bertanya-tanya bagaimana cara membuat sebuah footer yang apik? Apa saja yang harus disertakan di dalamnya? Agar tidak bingung, kami akan jawab pertanyaan tersebut dalam beberapa poin di bawah ini.1. Buat Desain yang Sederhana
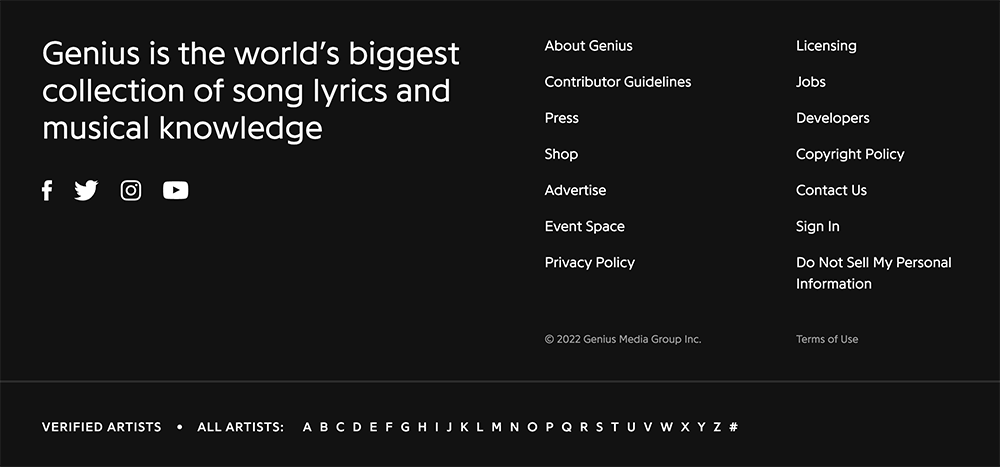
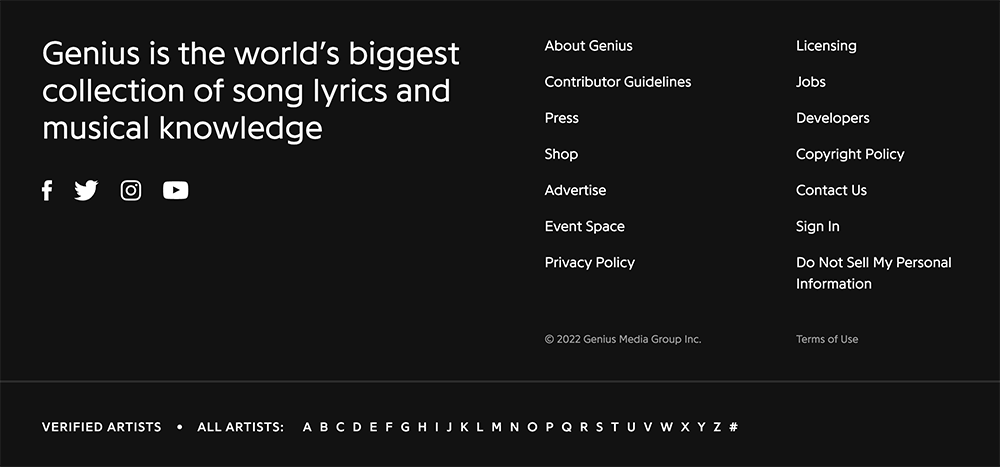
Kesederhanaan merupakan salah satu kunci dalam membuat sebuah desain footer website menarik. Pasalnya, desain ini tidak akan menampilkan terlalu banyak elemen yang kurang penting. Bagian footer akan dibiarkan dengan desain yang bersih, banyak space, dan menampilkan informasi yang jelas.Sebisa mungkin hindari untuk menyematkan terlalu banyak elemen pada bagian ini. Pikirkan dengan baik apa saja kira-kira informasi yang harus tersemat pada footer. Selain itu, pastikan masing-masing elemen memiliki ukuran yang ideal dengan desain web Anda.
2. Tambahkan Tautan Informasi Anda
Tautan yang paling penting untuk Anda cantumkan pada footer dari sebuah website adalah “Tentang Kami” dan “Hubungi Kami”. Pasalnya, pengunjung pastinya akan mencari tahu siapa Anda dan informasi lengkap mengenai perusahaan Anda.Karena itu, Anda bisa mempermudah pengunjung untuk menemukannya dengan cara menambahkan tautan yang bisa menampilkan informasi tersebut. Selain itu, banyak di antara mereka juga yang ingin mengetahui tim perusahaan Anda dan bagaimana cara menghubunginya.
Karena itu, pada bagian footer website Anda juga dianjurkan untuk menyertakan nomor telepon utama, alamat email, serta alamat dari perusahaan web yang Anda kelola.
3. Tambahkan Hak Cipta
Hak cipta biasanya akan dibuat dengan teks berukuran kecil. Umunya, hak cipta dibuat dalam satu baris di bagian terbawah layar. Namun, tidak ada salahnya jika Anda membuatnya tampil dengan berbeda dan terintegrasi dengan bagian footer yang lain.Anda bisa membuat informasi hak cipta dengan menyertakan simbol “c” berbentuk seperti lingkaran kecil. Biasanya, di sana akan dicantumkan pula tahun penerbitan serta pemilik hak cipta tersebut.
4. Sertakan Call to Action
Call to action merupakan sebuah kalimat ajakan untuk pengguna agar membuat mereka berinteraksi. Anda bisa menambahkan sebuah kotak untuk melakukan pendaftaran, pemesanan, atau melakukan komunikasi dengan Anda.Bagian ini penting dibuat eye catching untuk menarik minat pengunjung, terutama jika website yang Anda kelola diperuntukan untuk kebutuhan marketing. Buatlah mereka tertarik untuk menghubungi Anda dan membeli produk atau jasa yang ditawarkan.
5. Gunakan Elemen Grafis
Umumnya, footer sering kali dibuat dengan sangat polos dan hanya berupa blok tipe saja. Untuk membuatnya terlihat lebih menarik, Anda bisa menambahkan beberapa elemen visual seperti logo atau elemen lainnya yang berkaitan dengan web Anda.Anda juga bisa menambahkan beberapa ikon yang berkaitan dengan informasi yang disematkan pada footer. Ikon ini bisa berupa ikon lokasi, telepon, email, dan lain sebagainya. Namun, perlu diperhatikan agar ukurannya tidak terlalu besar dan tidak terlalu kecil sehingga footer masih terlihat lapang.
6. Perhatikan Kontras Bacaan
Footer sering kali dibuat dengan warna yang lebih gelap dari bagian website lainnya. Karena itu, pastikan Anda memilih warna yang tepat untuk tulisan yang akan disematkan. Pastikan tulisan tersebut bisa terbaca dengan jelas agar pengunjung lebih mudah menemukan informasi yang mereka inginkan.Anda bisa memilih paduan warna footer dengan warna yang memiliki kontras tinggi. Misalnya, jika latar footer dibuat berwarna hitam, jangan memilih warna abu-abu atau cokelat untuk tulisannya. Pilihlah warna yang kontras, seperti putih, agar tulisan bisa terbaca dengan jelas.
7. Pertahankan Tema Desain
Meskipun footer sering kali dibuat dengan warna yang lebih gelap, bukan berarti warnanya tidak senada dengan desain layout dan yang lainnya. Anda harus tetap mempertahankan tema desain web yang dibuat. Pasalnya, footer bisa jadi tempat bagi para pengunjung untuk mendapatkan informasi yang lebih dekat dengan Anda.Pada dasarnya, dalam membuat sebuah footer website, Anda harus membuatnya dengan proporsional. Jangan terlalu ramai dan pastikan memuat informasi penting yang banyak dicari oleh pengunjung mengenai Anda. Selamat mencoba!
